Adobe illustrator で SVG 画像を作るときのベストプラクティス
初版:
更新:
Adobe illustrator で SVG 画像を作るときに抑えておきたいポイントを紹介します。これらを実践することで、ファイルサイズの削減が狙えます。
同じオブジェクトを使い回すときは「シンボル」を使用する
同じオブジェクトを配置したいときは、Alt (Option) + ドラッグによる複製などで行うのがメジャーですが、複雑なパスが増えれば増えるほど SVG コードの記述量は増えてしまいます。illustrator の「シンボル」機能でオブジェクトを複製すれば、SVG コードはシンボルの定義 1 つ + シンボルの参照のコードのみとなるため、複製の量が増えれば増えるほど容量削減に繋がります。

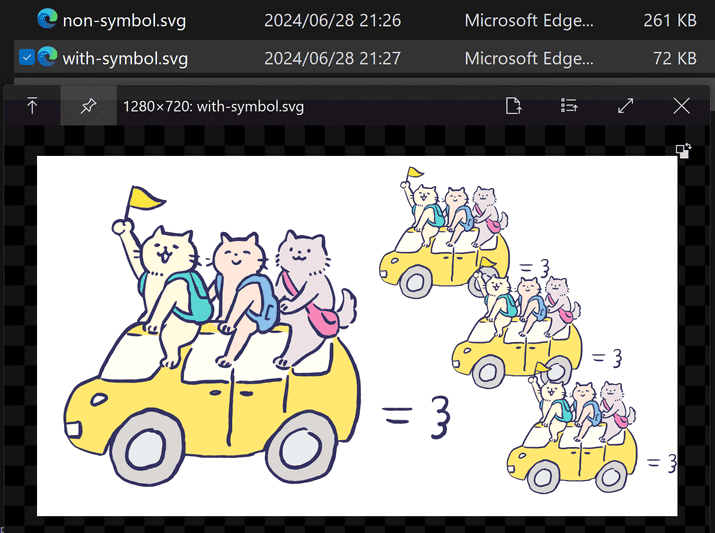
画像の見た目は同じでも、シンボルを使うことで 261 KB から 72 KB までファイル容量を削減することができています。

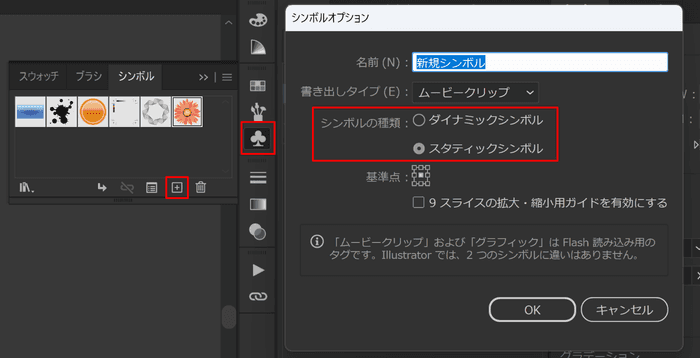
シンボルを作るには、シンボルにしたいオブジェクトをグループにしておきます。選択されている状態でシンボルパネルの作成ボタンを押します。スタティックシンボルは通常のシンボルです。ダイナミックシンボルは色や線幅を個別に変えることができるようになります。
シンボルになったオブジェクトを複製すると、それはシンボルのインスタンスとなります (パネルにあるサムネイルをドロップしても複製できます)。インスタンスをリンク解除するとそれはただのオブジェクトに戻ります。シンボルのオブジェクトを編集するときは、メニューから「シンボルを編集」を選択します。編集を加えると、シンボルのインスタンスは全て変化します。
「スクリーン用に書き出し」を使用する
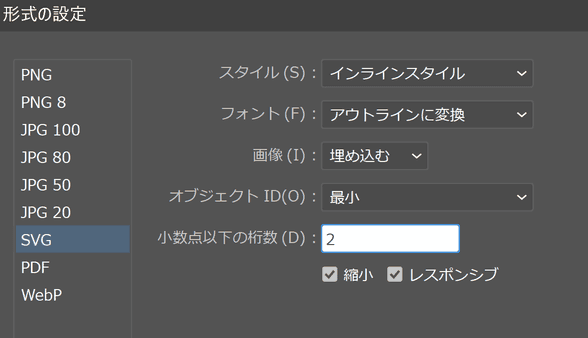
ミニファイが効くようになっているため、SVG 画像として保存する際は「スクリーン用に書き出し」を使用しましょう。おすすめの設定はこれです。

「縮小」がミニファイの設定になっています。「レスポンシブ」にチェックを入れることで、width / height 属性による画像サイズの指定から viewBox 属性による指定になります。
グループのアピアランスを活用する
例えば複数オブジェクトで同じアピアランスが設定されている場合は、オブジェクト自体からアピアランスを消した上でグループに対してアピアランスを適用することで、SVG コードの量が減ります。
※ illustrator の使い方の問題になりますが、同じアピアランスが点在しているようなドキュメントでは、グラフィックスタイルの使用をおすすめします。
頂点数を減らす
見た目を損なわない範囲で、頂点数を減らします。Adobe illustrator では「オブジェクト」→「パス」→「単純化」で頂点数を減らすことができます。
見えない範囲を削除する
アートボードの境界にまたがっているオブジェクトは、オブジェクトの全てが SVG として書き出されてしまいます。複雑なパスが外側にはみ出ている場合は、その部分を削ることで SVG コードの量が減ります。
消し方としては、パスファインダー「刈り込み」で削ったり、消しゴムツールで Alt キーを押しながらドラッグすると長方形で消すことができるので、このどちらかがおすすめです。
小数点が出ないようなアートボード作りを行う
SVG はベクター画像のためどんなに拡大しても綺麗に見えますが、それでも小数点が出ないようなアートボード作りを行うべきです。アートボードを表示されるサイズに近い数値にしたり、パスの位置をピクセルに合わせたり、といったことを行います。